效果页面如下图
![图片[1]-凛轩博客网wordpress子比主题给文章内容加密查看-凛轩博客网凛轩博客网](https://lx77.cn/wp-content/uploads/2024/07/20231206011628711-10002-1024x352-1.png)
此教程适用子比主题,其他类型主题可根据自己的主题登陆 class 类 CSS 代码样式修改
第一步:添加核心 PHP 代码
- 将代码复制到目录下 themes/zibll/functions.php 下,添加下面的 PHP 代码
- 怎么获取密码按钮,默认是子比主题的私信站长弹窗,其他主题自行修改即可
/**
* WordPress 子比主题给文章内容添加密码开始
*/
function e_secret($atts, $content=null){
extract(shortcode_atts(array('key'=>null), $atts));
if(isset($_POST['e_secret_key']) && $_POST['e_secret_key']==$key){
return '
<div class="e-secret">'.$content.'</div>
';
}
else{return '<form class="post-password-form" action="'.get_permalink().'" method="post" name="e-secret">
<div class="mizhi_boy">
<div class="mz-bg">
<div class="mz-bg-d">
<div class="mz-main">
<span class="mz-ico">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<rect data-fill="1" data-stroke="1" height="12" rx="1.5" stroke-linecap="round" stroke-linejoin="round"
width="14.67" x="5" y="10"></rect>
<path d="M7.667 10V6.667a4.667 4.667 0 1 1 9.333 0V10M12.333 14.667v2.666" data-stroke="1"
stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
</span>
<label for="pwbox-142" style="color:#fff;">请输入密码查看加密内容</label>
<div class="relative line-form mb10 mizhi_w"><input type="password" name="e_secret_key" size="20" class="line-form-input" /></input><i class="line-form-line"></i><div class="scale-placeholder">文章密码</div></div>
<input type="submit" class="euc-y-s mz-button" value="确定" /></input>
<h6><a data-remote="/wp-admin/admin-ajax.php?action=private_window_modal&receive_user=1" href=";" data-toggle="RefreshModal">怎么获取密码?</a></h6>
</div>
</div>
</div>
</div>
</form>';}
}
add_shortcode('secret','e_secret');
/**
* WordPress 子比主题给文章内容添加密码结束
*/第二步:添加 CSS 样式代码
- 将下面的 css 样式代码添加至:wp 后台-子比主题设置-自定义代码-自定义 CSS 样式
- 如果需要修改背景图片在 css 样式里面搜索更换即可
/*文章内容加密 css 样式*/
.mizhi_boy{/*max-width: 500px;*/ margin: 0 auto; padding-bottom: 2em;}.mizhi_boy .mz-bg{height: 300px; background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url(http://p9.qhimg.com/bdr/__85/t016fdb7fe821d106c1.jpg);background-size: cover; background-repeat: no-repeat; background-position: center center; border-radius: 8px; cursor: pointer;}.mizhi_boy .mz-bg-d{height: 100%; align-items: center; place-content: flex-start space-around; display: flex;z-in1dex: 1;}.mizhi_boy .mz-main{text-align: center;}
/*锁*/.mizhi_boy .mz-ico,.mizhi_boy .mz-ico svg{height: 4rem; width: 4rem;}.mizhi_boy .mz-ico{display: flex; margin: 0 auto; opacity: 0.8;}.mizhi_boy .mz-ico svg{align-self: center; fill: transparent; stroke-width: 1.2px;}.mizhi_boy .mz-ico svg [data-stroke]{stroke: rgb(255, 255, 255);}
/*按钮*/.mizhi_boy .mz-button{width: 80px; /*background-color: rgb(255, 255, 255);*/ margin:2rem; border-radius: 10px; font-weight: 700 !important; border: 1px solid rgb(255, 255, 255); padding: 0.46875rem 1rem; color: rgb(36, 30, 18) !important; /*font-size: 0.875rem !important;*/}.mizhi_boy .mz-button:hover{background-color: #fff;}@media screen and (max-width: 980px){.mizhi_w{width: 70%;margin:0 auto;text-align:center;}}
/*文章内容加密 css 样式*/第三步:文章内添加代码
- 文章内编辑添加区块选择—搜索:简码或者自定义 HTML 将下面代码添加进去
- key 后面的 123456 是访问密码
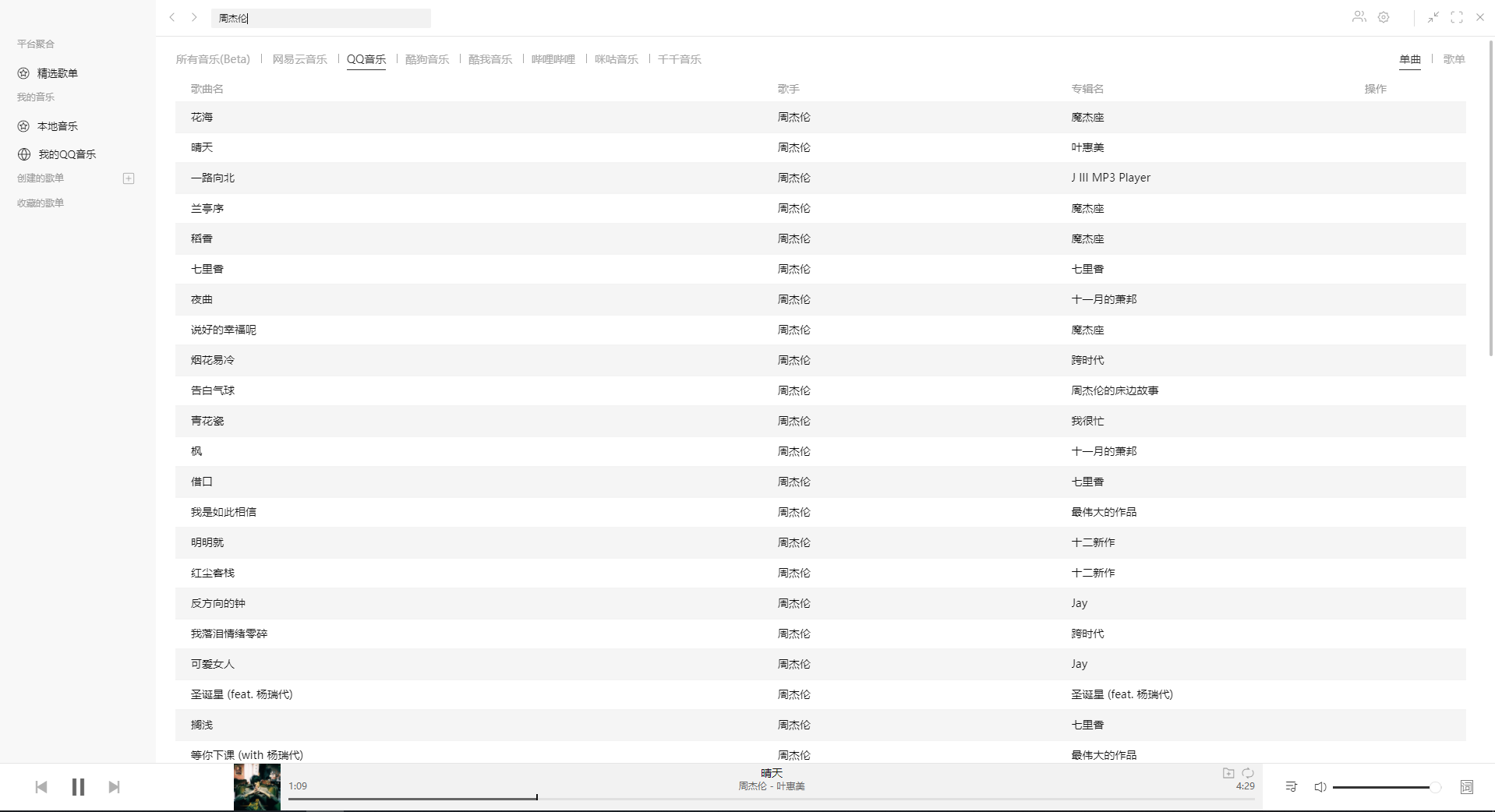
下面是设置演示
![图片[2]-凛轩博客网wordpress子比主题给文章内容加密查看-凛轩博客网凛轩博客网](https://lx77.cn/wp-content/uploads/2024/07/20231206011716487-10001-1024x562-1.png)
© 版权声明
THE END





![Zibll子比主题-最新版V7.8[2024-06-15]-凛轩博客网凛轩博客网](https://oss.zibll.com/zibll.com/2021/12/%E8%B4%AD%E4%B9%B0%E9%A1%B5-%E5%B9%BB%E7%81%AF%E7%89%87.jpg)


暂无评论内容